UPDATED JULY 17, 2024
What is the SEO heading hierarchy?
When you write content for your website or blog, you’ll notice you have a choice of different heading sizes.
But when it comes to using those headings, a lot of website owners — and even some web designers — get it wrong.
There’s actually an SEO heading hierarchy your website and blog headings should follow — and it’s important to get it right. I’ll explain why later on, but first let’s get to grips with the hierarchy.
A guide to the heading sizes for websites
The headings on your website and blog run from H1 to H6, with H1 being the largest and H6 being the smallest.
All headings are important for SEO — but the larger the heading the more important it is. This is why we call it an SEO heading hierarchy.
Here’s a rundown of those heading sizes and what each one means.
H1: Main title
The H1 is the largest and most important. There should only be one H1 on each page and it should be used for your page or blog post’s main title.
H2: Main headings
The H2 heading is the next largest and you should use it for all your main section headings. You can have as many H2s as you like on a page — and they’re great for SEO, so optimise them wherever you can.
H3: Subheadings
The H3 subheading is for when you need to break up the content under a main H2 heading.
I use a different colour for my own H3s to create a more visual break in the text.
H4: Subheadings
The H4 subheading is for subdividing content under an H3.
H5: Subheadings
The H5 subheading is for subdividing content under an H4. Again, I use a different colour for my own H5s to add some contrast and improve readability.
H6: Subheadings
The H6 subheading is for subdividing content under an H5.
Website heading sizes in practice
Your website and blog have six different heading sizes, but you’ll probably find you’re mainly using H1 to H4.

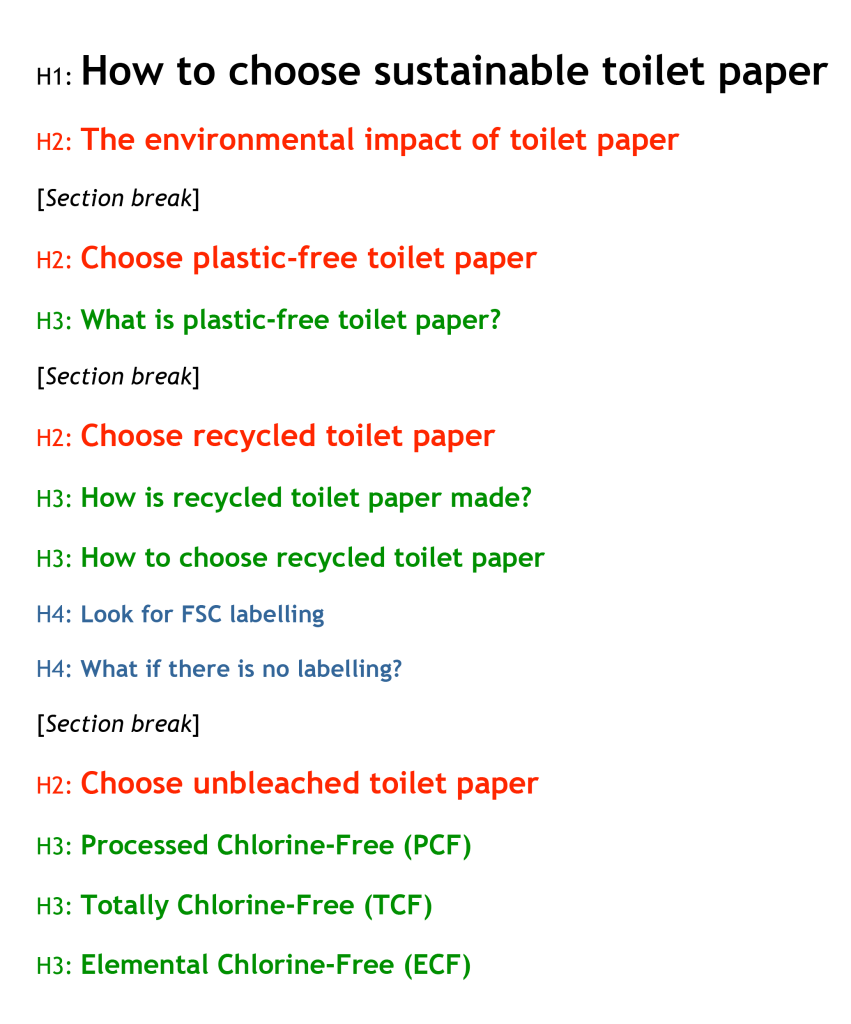
Here’s an example of how I used those headings in a blog article on how to choose more sustainable toilet paper.

Why is the heading hierarchy so important?
Using relevant headings in your copy and content:
- Breaks up the text so it’s easier to read
- Makes the text more scannable and skimmable
- Helps readers to locate specific information easily
- Helps Google to understand what your pages are about.
Why is the SEO heading hierarchy important?
Using relevant headings and following the correct SEO heading hierarchy is important for a number reasons. Here are three of the main ones.
To organise your content
Using the SEO heading hierarchy helps to organise your content in a sensible and logical order. This gives your content a coherent structure that makes it easier for readers to track down the specific information they’re looking for.
To optimise your content
The SEO heading hierarchy is important because it highlights the most important sections and topics. This makes the content more crawlable. It also tells Google what each page is about, so it knows how to index and rank it.
To make your content accessible
The heading hierarchy makes your content more accessible for outside technology. This includes both search engines and screen readers that assist the visually impaired.
Some SEO heading hierarchy don’ts
Here are some common mistakes with headings that you should avoid.

Don’t use more than one H1
The H1 should only be used for your main title. Multiple H1s aren’t supported — so, if you do use more than one, it won’t count.
Don’t deviate from the hierarchy
Follow the heading hierarchy with care and make sure you don’t skip numbers.
For example, don’t skip straight from an H2 to an H4. Subheadings after H2 main headings should always be H3s.
As a rule:
- H1 main title —> H2 main heading
- H2 main heading —> H2 main heading or H3 subheading
- H3 subheading —> H2 main heading or H3 subheading or H4 subheading… you get the idea.
Don’t use headings as regular text
If you want to enlarge a section of text to make it stand out, it’s tempting to make it a heading, but this is a bad idea. Because the enlarged text often doesn’t follow the hierarchy correctly and isn’t relevant as a heading.
You might also like…



About the author
I’m Jenny Lucas, a freelance copywriter and content writer based in Leicester, UK.
For the last 15+ years, I’ve specialised in digital copywriting, providing my clients with high-performing, SEO-optimised web copy and blog content.
You can find out more about me and what I do, by heading over to my main website.

