LAST UPDATED AUGUST 2, 2024
Do you know if your website is optimised correctly?
Essentially, Search Engine Optimisation (SEO) is the practice of making your website searchable online, so it appears in Google’s search results where your ideal customers can find it.
You might assume this will be done for you automatically when you get a new website, but that often isn’t the case.
If you’re not familiar with SEO, it might seem dark, mysterious and something you might not want to get involved with. But I believe everyone who has a website should at least know the basics.
Your on-page SEO checklist
Learning a few basic SEO techniques will help you check if your website has been optimised.
Below, I have listed some of the main things you need to look at, how to check for them and how to fix them if they’re wrong.
1. Is your website responsive?
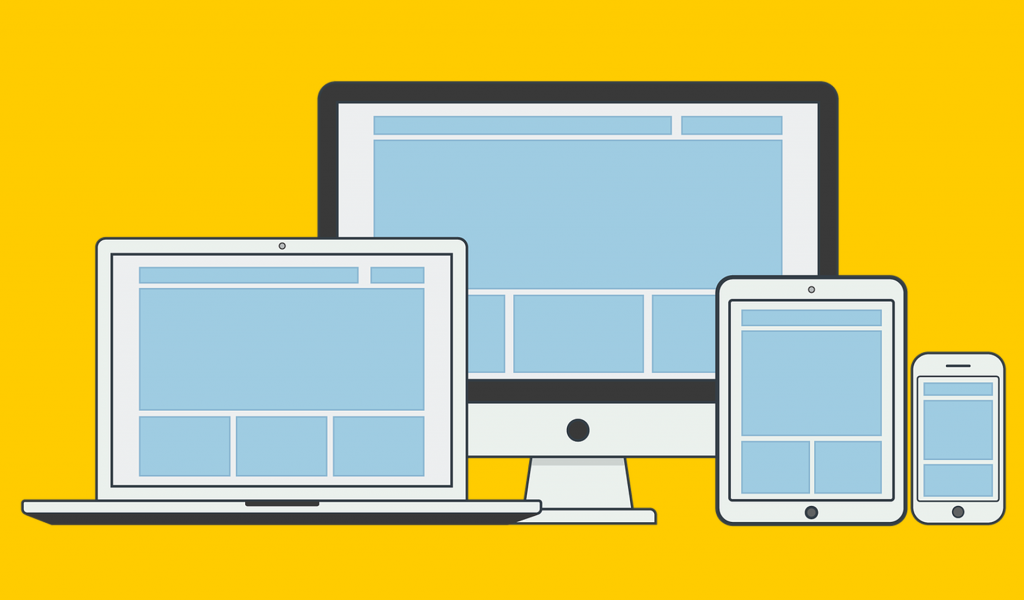
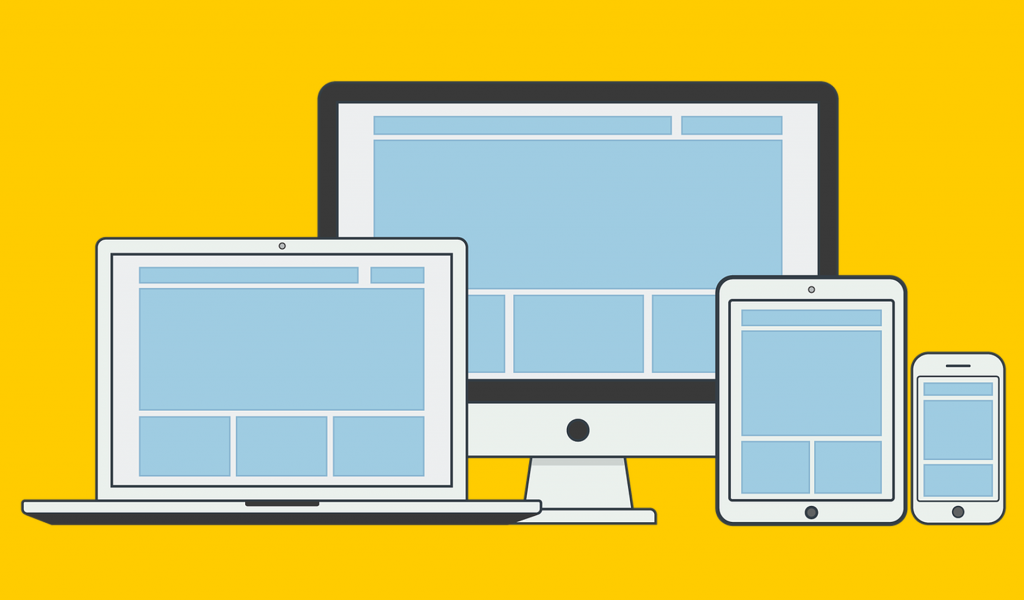
Responsive website design automatically resizes itself for desktops, laptops, tablets and smartphones to give the best user experience on each one. Like this:


Google gives preference to sites that are responsive and uses mobile-first indexing. This means that the mobile version of your site is indexed first.
If your website isn’t responsive, indexing will default to the desktop version of your site, but this will harm your page rank.
If you’ve had your website professionally designed, your designer should have used a responsive design and tested it for different screen sizes.
DIY websites are generally responsive by default these days. But it still pays to check the quality of the design and that everything is displaying as it should be. Common issues I’ve come across include sizing and elements that are overlapping or crashing together.
How to check your website’s responsiveness
The easiest way to check your site’s responsiveness is to enter your URL into this Responsive Website Design Checker, which will allow you to check all the screen sizes in one place.
If you find your website is not responsive and doesn’t resize for different devices, the only way to make it so is to have it redesigned.
2. Does your website load quickly enough?
One of the reasons Google prioritises mobile-first is because people should be able to access your website on the go, using public wi-fi, 3G, 4G or 5G.
If your website doesn’t load quickly enough, visitors will get bored waiting and move on to the next one. This could adversely affect your engagement rate and page rank.
How to check your website’s loading speed
Visit Google PageSpeed Insights and type in your URL.
When the tool has analysed your loading speed, you’ll get a report with four different scores on it for:
- Performance
- Accessibility
- Best practices
- SEO.
Each score is out of 100 and colour-coded as follows:
🟢 Good (90 – 100)
🟠 Medium (50 – 84)
🔴 Bad (0 – 49)
If your score could be better, scroll down the page for some advice on how to fix it.
If your site has been designed professionally, you can pass this advice to your web developer.
3. Does your website have the right security certificate?
If your website’s security certificate is out of date, Google will be warning visitors that your website isn’t secure and stopping your traffic.
How to check your website’s security
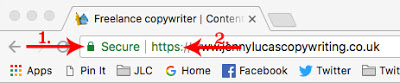
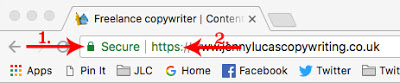
Look at the URL bar when you view your site online.
There should be:
- A padlock in the URL bar
- https in front of the URL.


If your URL doesn’t have the padlock or still has the old http, without the extra ‘s’, you’ll need to talk to your web developer or hosting company about getting the security updated.
4. Does your site have a favicon?
A favicon is a small symbol or picture that appears in most browser tabs when your website is displayed. It might be a small version of your logo or part of your branding.
A custom favicon is a hallmark of a professional and credible website.
How to check if your website has a favicon
Look at the top of the screen when your website is displayed.
The screen grab below shows my favicon. It’s a small version of the blue bird that appears on my website. In Chrome it appears on the tab your website is open in.
If your site doesn’t have a custom favicon there will just be the standard grey globe.


A favicon is something your web designer can provide.
If you’re using WordPress, or a similar web-ready template, you can create your own favicon online for free and apply it to your site using a plug-in.
Or you can use this Favicon Generator, which allows you to create a favicon from images up to 5MB and includes the option of GIFs. If you don’t have a suitable image, you can choose a favicon from the free gallery.
5. Does your site have SEO optimised page titles?
The page title, or title tag, is one of the most important parts of your website for SEO. It’s the first thing Google sees and it should give a clear indication of what your page is about.
Each page of your website should have a unique page title and, to display in full on all devices, each page title should be no more than 60 characters, with spaces.
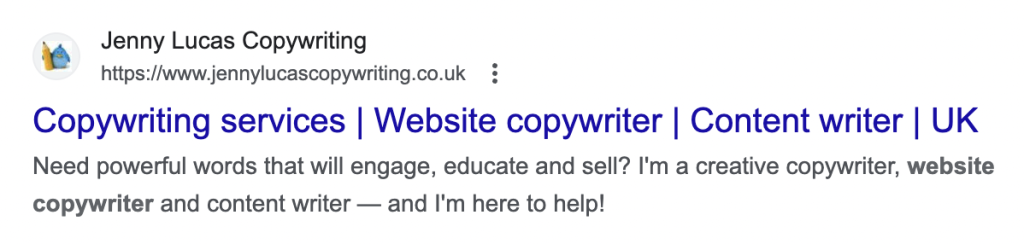
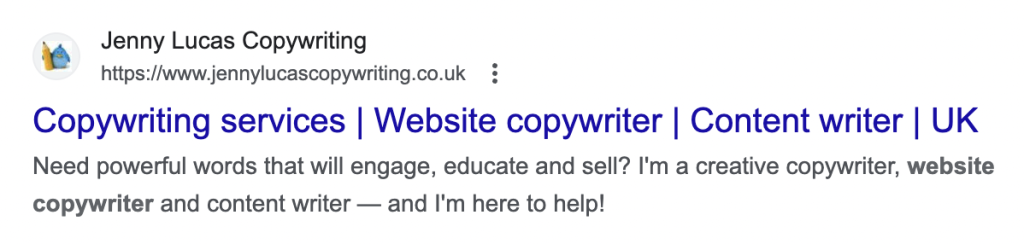
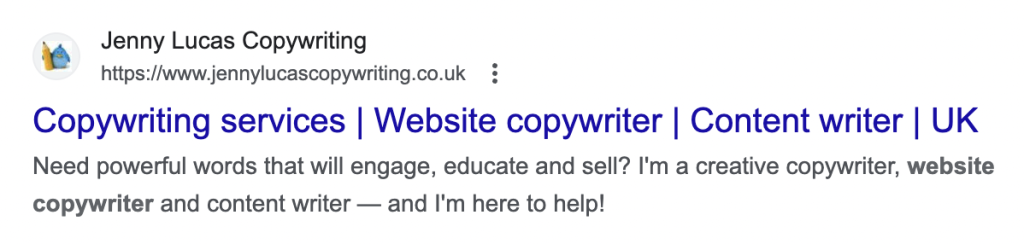
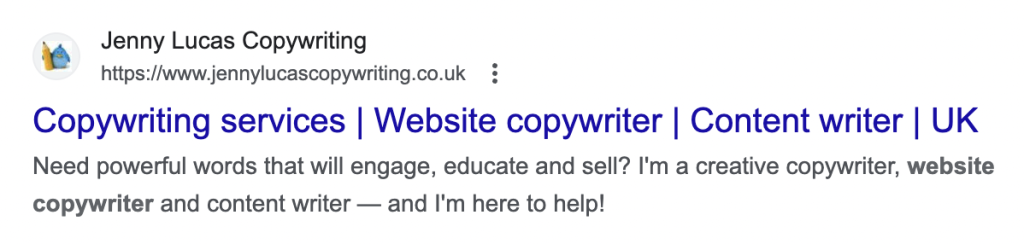
The page title doesn’t appear on the web page itself, but you can see it on the search engine results page (SERP). It’s the line of large blue text at the top of your listing.
Here’s mine:


How to check if your website has SEO optimised page titles
Load up your website and look at the browser tab. In Chrome, your page title will be displayed on the browser tab itself. You can see the full page title by hovering your cursor over the tab.
Here’s mine:


Alternatively, you can check it like this:
- Open your website in the browser.
- Right-click or CTRL click anywhere on the page.
- From the menu that comes up, click the option that says ‘View Source’ or ‘View Page Source’. This will bring up a page of scary looking code, but don’t panic.
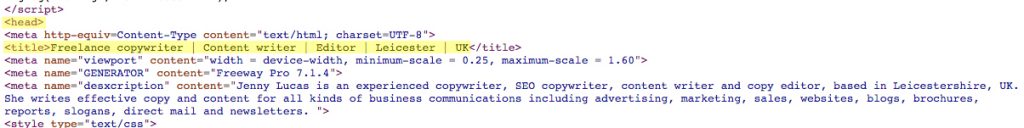
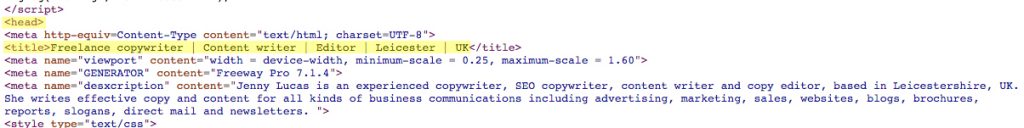
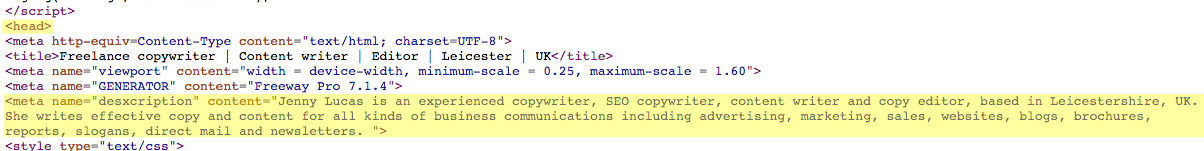
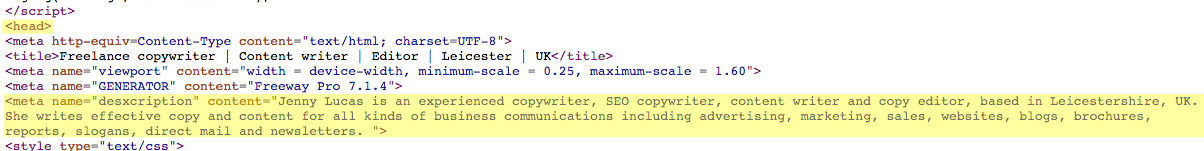
- Find the <head> tag. This should appear a little way down the screen and is marked in yellow below.
- Under the <head> tag, look for the <title> tag, which is also shown in yellow. This is your page title.
- Check the page title for every page of your site. They should all be different, relevant to your business and relevant the page in question.


If your page titles haven’t been optimised
If your page titles are just the name of the page — like Home or About — they haven’t been optimised correctly. Likewise, if your page titles are all very similar.
Optimised page titles should, ideally, be researched and written by an experienced SEO copywriter or digital marketer. If yours haven’t been and you’d like some help to fix that, please get in touch with me.
6. Does your site have custom meta descriptions?
Each page of your website should have its own meta description, also known as a meta tag. Like the SEO page title, the meta description doesn’t appear on the web page itself, but you can see it on the search engine results page (SERP).
It’s the two lines of black text underneath the line of blue text.
Here’s mine:


Meta descriptions are keyword searchable, so they can include some of your key words and phrases, but this isn’t their main role.
The main role of the meta description is to persuade people to click through to your website from your listing on the search engine results page (SERP). So, it should give searchers an overview of what your page is about and be persuasive.
To display in full on all devices, your meta description should be around 150–155 characters, with spaces.
How to check if your website has custom meta descriptions
Your meta descriptions can be found in the source code of your website.
You can check them like this:
- Open your website in the browser
- Right-click or CTRL click anywhere on the page
- From the menu that comes up, click the option that says ‘View Source’ or ‘View Page Source’. This will bring up a page of scary looking code, but don’t panic.
- Find the <head> tag, this is marked in yellow below.
- Then, underneath that, look for the line that starts <meta name=”description”, or something similar to that. I have also marked this in yellow.


If there is no custom meta description, Google will display a snippet of copy from the page — but this might not necessarily be the copy you’d choose to use.
Sometimes Google will use copy from your page even if you have entered a custom meta description. This is annoying, but you may be able to resolve it by writing a better description.
Ideally your meta descriptions should be written by an experienced SEO copywriter or digital marketer. If yours haven’t been and you’d like some help to fix that, please get in touch with me.
7. Is your page copy formatted correctly?
The right formatting makes on-screen copy easier to read and digest.
Ideally, it should feature short paragraphs, separated by white space, and relevant headings to introduce each section.
Keyword-optimised headings are essential element of effective SEO.
How to check your page formatting
Look at your pages.
Are your paragraphs well-spaced and easy to read? Do they have regular breaks between them and relevant headings?
If the answer is no, your page formatting probably needs some work to make the copy easier to read and digest.
A professional SEO copywriter will be able to reformat the text for you, introducing natural breaks, white space and keyword-optimised headings.
If you need some help, please get in touch with me.
8. Do your images have relevant filenames?
Using relevant filenames for the images on your website can give Google information about the image.
Ideally you should keep the filenames short but, if you have to use more than one word, separate the words with hyphens. For example: wicker-storage-boxes.jpg
How to check if your images have relevant filenames
If you supplied or uploaded the images yourself, you may already know if the filenames were changed. If you didn’t supply the images, or don’t know about the filenames, you will need to speak to your web designer.
The image filenames can be changed or updated by your web developer or via your website builder’s media library.
9. Do your images have alt tags?
Alt is the web design abbreviation for ‘Alternative Text’. Alternative text is a text description of an image you’re using on your website and blog. They make your website more accessible and enhance the user experience for visually impaired visitors. They also give information to Google.
For best results you should only use alt-tags on images that are relevant to your content. They’re not necessary on images that are purely decorative.
Each alt tag should be no longer than 125 characters and words should be separated with hyphens.
How to check if your images have alt tags
- Load your website in your browser and right-click, or CTRL-click on an image.
- The menu that appears will vary according to your browser, but you need to click on Inspect (Chrome), Inspect Element (Firefox) or something similar in other browsers.
- The browser will open up a new panel on your screen with the filename and alternative text highlighted.
If you find your alt-text is missing or hasn’t been applied properly, your web designer can add it for you. Or you can do it yourself via your website builder’s media library.
Does your website need some attention?
Allow me to introduce myself!
I’m Jenny Lucas. I’m an SEO copywriter and content writer who’s been writing hard-working websites and captivating content for more than 15 years.
If your website needs effective SEO copy to help you climb the rankings and get the business you deserve, I can help.
You can find out more on the SEO copywriting page of my website.
Or by getting in touch.


You might also like…